Adding new facebook chat to Opencart is a really easy process ( 2019 )
You need two things to be done:
1. Add the code to the header of the template.
go to public_html/catalog/view/theme/youthemename/template/common/header.tpl and add this code just after <body> tag
<div id=”fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = ‘https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js#xfbml=1&version=v2.12’;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
<div class=”fb-customerchat”
page_id=”yourpageid”
theme_color=”#0077ff”
logged_in_greeting=”How can we help;”
logged_out_greeting=”We are here for your question.”>
</div>
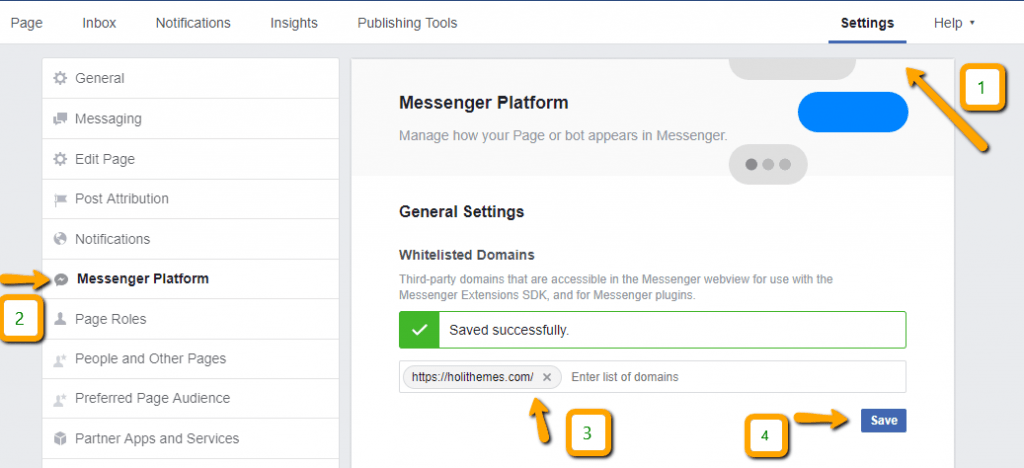
2. Add youd domain to whitelist
- Click Settings at the top of your Page
- Click Messenger Platform on the left
- Edit whitelisted domains for your page in the Whitelisted Domains section ( be carefull with http or https )