Consent Mode V2 της Google
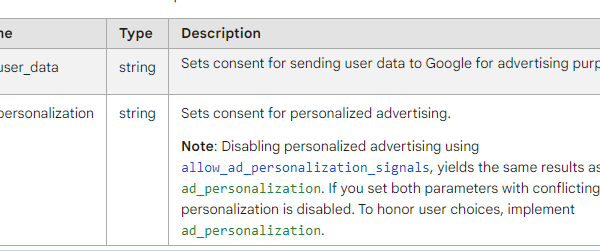
Consent Mode V2 της Google Το Consent Mode της Google εξακολουθεί να είναι αρκετά επίκαιρο, ειδικά τώρα που οι ιστοσελίδες και οι εφαρμογές που χρησιμοποιούν τις διαφημιστικές υπηρεσίες της Google για τη συλλογή δεδομένων για δημιουργία audiences ή remarketing πρέπει να εφαρμόσουν το Consent Mode έως το τέλος του Μαρτίου 2024. Οι βασικές αλλαγές στο…